こんにちは、DAIです。
さて、Pythonでスクレイピングする際に必要になってくるSelenium。そしてこのスクレイピングプログラムを定期実行したい。これをCloud9上で実行したい人も多いのではないでしょうか。
昨日、久しぶりにCloud9上でSeleniumの環境構築を行ったのですが、どうも毎回調べてはエラーを繰り返して・・・・という感じだったので、一回Cloud9上でSeleniumの環境構築し、ディプロイするまでをまとめておきたいと思います。だれでも5分以内に同じ動作で、Cloud9上でSeleniumが利用できる環境をセットアップできることを目指します。
#対象者
・HTML/CSS/Javascript/jQuery/Git/Python基礎を学習したことがある人(そうでない人は、Pythonでスクレイピングとか、Slack自動更新とかやってみたい人が学ぶべき5つの言語を参照してから、また挑戦してみてください)
#TODO
- Cloud9でPython環境のセットアップ
- Cloud9アカウントの作成とPython環境のセットアップ
- Python2から3へのバージョンアップ
- $ sudo mv /usr/bin/python /usr/bin/python2
- $ sudo ln -s /usr/bin/python3 /usr/bin/python
- $ python --version
- Githubに登録し、新しいレポジトリの作成
- Bottleのインストールとサンプルプログラムの実行
- sudo pip install bottle
- すべてのファイルの削除
- Herokuアカウントの作成とログイン
- requirement.txtの作成と編集
- pip freeze | grep bottle > requirements.txt
- echo web: python app.py > Procfile
- echo "python-3.6.2" > runtime.txt
- Herokuにディプロイし起動
- git init
- git add .
- git commit -am 'initial commit'
- git remote add origin git@github.com:[username]/[gitname].git
- git push origin master
- heroku login
- heroku create [herokuName]
- git push heroku master
- xxx.herokuapp.com/hello/へアクセス
- Seleniumのインストール
- sudo pip install selenium
- requirement.txtにselenium==2.45.0
- サンプルコードの作成+コードのプッシュ
- seleniumTest.pyを作成
- コードのコピペ
- git add .
- git commit -am 'added'
- git push heroku master
- HerokuにPhantomJSのセットアップと、パスの設定
- heroku buildpacks:add --index 1 https://github.com/stomita/heroku-buildpack-phantomjs
- git push heroku master
- 稼働テスト:グーグルのタイトルを表示してみる
- heroku run python seleniumTest.py
- 定期実行プログラムを組む
- heroku addons:create scheduler:standard
- heroku addons:open scheduler
- 実行コマンドと実行間隔を設定
1. Cloud9でPython環境のセットアップ
まず、Cloud9上でPython環境を作成します。一般的にPythonは環境構築が大変ですので、ウェブ上で環境構築が行えるCloud9を利用します。詳しい利用方法はこのページを参照してください。プロも使う!世界一簡単なPython開発環境構築3ステップ | 侍エンジニア塾ブログ | プログラミング入門者向け学習情報サイト
こんにちは!インストラクターの井上(@InoIno_iesa )です。 Python学習したい!そう思っても プログラミングを始めるところにすらたどり着けない という方もいらっしゃるかと思います。 実際、プログラミングの 「環境構築」は中級者でも数時間・数日はまってしまう可能性のある ものです。 しかし、そんな 環境構築を一瞬で終わらせる方法 があります! ...
このサイトだと、環境構築で「Blank」を選びますが、「Python」を選んでください。しばらくたつと、ワークスペースが表示されます。
2. Python2から3へのバージョンアップ
コンソール上から、以下のコマンドを入力します。python --versionで、Python 3.xxと表示されていたら成功です。
# Python3に切替 $ sudo mv /usr/bin/python /usr/bin/python2 $ sudo ln -s /usr/bin/python3 /usr/bin/python $ python --version
3. Githubに登録し、新しいレポジトリの作成
コードをアップロードする、Githubに登録します。登録方法はこちらを確認してみてください。
今さら聞けない!GitHubの使い方【超初心者向け】
開発者にとってなくてはならないサービスとして GitHub があります。エンジニアにとっては当たり前のサービスですが、これからプログラミングの勉強を始める初心者にとってはよくわからないかもしれません。 そこで今回は、そんな初心者でも今日から使えるように解説していきます。そもそもGithubとは何なのか、どんな時に使うツールなのかを知っていきながら実際の使い方を紹介しています。 ...
4. Bottleのインストールとサンプルプログラムの実行
以下のコマンドを実行します。
$ sudo pip install bottle
5. Herokuの登録
アプリケーションをディプロイするための無料のサーバーHerokuに登録します。以下のTutorialに沿って、登録を行ってください。そして、heroku loginまでできるようになっておいてください。
Heroku初心者がHello, Herokuをしてみる - Qiita
Heroku初心者がHerokuで「Hello, Heroku」を表示させたいと思います。 まあ、あまり知見のない僕でもできるらしいのでメモしておこう。
6. requirement.txtの作成と編集
requirement.txtを作成します。pip freeze | grep bottle > requirements.txt echo web: python app.py > Procfile echo "python-3.6.2" > runtime.txt
7. Herokuにディプロイし起動
herokuにディプロイします。gitにpushしてから、herokuにpushします。
git init git add . git commit -am 'initial commit' git remote add origin git@github.com:[username]/[gitname].git git push origin master heroku login heroku create [herokuName] git push heroku master xxx.herokuapp.com/hello/へアクセス
8. Seleniumのインストール
Seleniumをインストールします。以下のコマンドを入力します。
$ sudo pip3 install selenium
(なぜかノーマルのpip3 install seleniumで実行しても、インストールできません。注意してくださいね。)
さらに、今度はrequirement.txtに以下の行を追加します
bottle==0.12.13 selenium==2.45.0
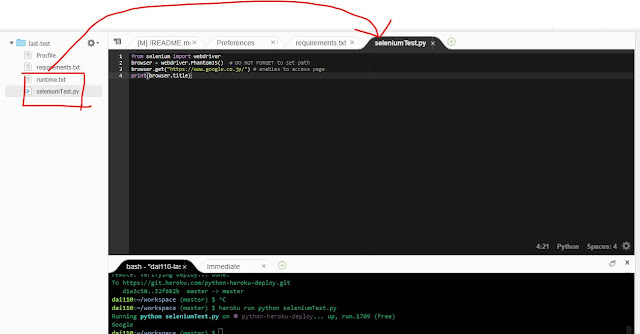
9. サンプルコードの作成+コードのプッシュ
さて、実際にスクレイピングするためのスクリプトを作成します。sampleTest.pyというファイルを作成し、以下のコードをコピペします。
from selenium import webdriver
browser = webdriver.PhantomJS() # DO NOT FORGET to set path
browser.get("https://www.google.co.jp/") # enables to access page
print(browser.title)
あとはとりあえず、gitでpushしておいてください。
$ git add .
$ git commit -am 'added'
$ git push heroku master
10. HerokuにPhantomJSのセットアップと、パスの設定
以下のコードを実行してください。$ heroku buildpacks:add --index 1 https://github.com/stomita/heroku-buildpack-phantomjs
11. 稼働テスト:グーグルのタイトルを表示してみる
heroku上で動いているか確認します。以下のコマンドをうって、Googleが返ってくるか確認してみてください。$ heroku run python seleniumTest.py
12. 定期実行プログラムを組む
さて、今度はheroku上で定期実行できるようにプログラムを組みます。
$ heroku addons:create scheduler:standard
$ heroku addons:open scheduler
簡単!Herokuで動くTwitter botをPythonで実装する - Qiita
More than 1 year has passed since last update. Herokuで動くTwitter botをPythonで実装する方法を紹介します。
これで、定期実行コマンド(python selenium.py)を入力すれば、自動で動きます。
参考
プロも使う!世界一簡単なPython開発環境構築3ステップ | 侍エンジニア塾ブログ | プログラミング入門者向け学習情報サイト
http://www.sejuku.net/blog/3766
Cloud9でPython3・Beautifulsoup4・Selenium・Phantomjsでスクレイピング
http://imabari.hateblo.jp/entry/2017/05/26/163602
動的サイトのスクレイピング
http://futuraso.hatenablog.com/entry/2016/09/01/191109
【初心者向け】Cloud9とgithubを連携する方法
https://rails-study.net/github/
Herokuでphantomjsを使う|プログラムメモ http://logic.moo.jp/data/archives/1061.html
■入門マニュアル
〇 Python データ分析入門マニュアル - 実例を使ってWebスクレイピングからデータビジュアライゼーションまでやってみよう
〇 Pythonの環境構築でもう悩まない!初心者でも絶対にできるクラウドを使った環境構築方法!
■スクレイピング
〇 Python初心者が3カ月でWebスクレイピングができるようになるために必要な知識
〇 【Python】スクレイピング→データ収集→整形→分析までの流れを初心者向けにまとめておく ~Pythonに関するはてな記事を10年分スクレイピングし、Pythonトレンド分析を実際にやってみた~
■データビジュアライゼーション
〇 【Python初心者向け】データの取得・操作・結合・グラフ化をStep by Stepでやってみる - pandas, matplotlib -
■定期処理