Tableauを使って、市町村データを分析してみた
さて、Tableauで地理情報を利用して、色塗りマップを作製することができます。今現在利用できるのは下記の4つの方法があります。
- 国、都道府県情報(デフォルトで利用できます)
- 緯度・経度情報(データに緯度と経度を追加すると利用できます)
- 郵便番号情報(デフォルトで利用できます。日本だと上3桁までなら利用できます)
- 市区町村ポリゴンデータ
都道府県ではデフォルトで地域ごとに色塗りすることができるTableauですが、市区町村レベルになるとまだできないみたいです。(例 世田谷区等)
前回のアップデートで郵便番号に対応しましたが、郵便番号を使って市区町村別に見たい時に、郵便番号が重複して分析ができませんでした。
そこで、今回はTableauを使って、市区町村ポリゴンデータをもとにマップの色塗りをする方法をご紹介したいと思います。
例題として、東京都の私立中学校進学率と家賃平均を市区町村ごとに色ぬりマップで表示してみました。完成したマップはこちら。

これの作り方について解説します。
データサイエンス初心者なので、用語とかわかりませんが、無知の人でも作れるように
説明します。
目次
- データの用意
- 元データの準備
- ポリゴンデータの準備
- Tableauでマップ形式にする
- 元データとポリゴンデータの関連付け
- 緯度と経度を設定
- 地図表示を選択
- ポリゴンデータの設定
- 地域ごとに見たいスコアを分析してみる
- 私立中学校進学率と家賃平均
1. データの用意
最初に、元データの準備をします。今回の場合だと、東京都の市区別私立小学校の進学率と家賃相場を元データのエクセルにまとめましょう。ちょうどこんな感じ。
次に、ポリゴンデータを用意します。A Successful Failureさんのページに行って、
Japan_Municipalities_Polygon_Data_2016-08-12.zip (3,771,447byte)
というcsvファイルをダウンロードしてください。
開いてから、明細を押すと、都道府県とLocal IDが見つかると思います。
東京都の区市のLocal IDをコピーして、元データのエクセルに貼り付けましょう。
面倒だったらここからダウンロードしてください。
http://firestorage.jp/download/6f60a1a8d7b8316478b4feae93cfeeae3d6084a2
これで元データの準備は完了です。
次にポリゴンデータの準備ですが、
今ダウンロードしたファイルがそれなので飛ばします。
2. Tableauでマップ形式にする
Tableauを起動して、さきほどのExcelファイルを2つ突っ込みます。
そして、ポリゴンのデータを利用して、ポリゴンというタブ、もう一つの元データのタブをドラッグアンドドロップします。
Local IDどおしで結合させて
シートを作成しましょう。
緯度と経度を列と行に設定して
via GIPHY
二つの値をdimensionにします。
via GIPHY
あとは地図化させます。
via GIPHY
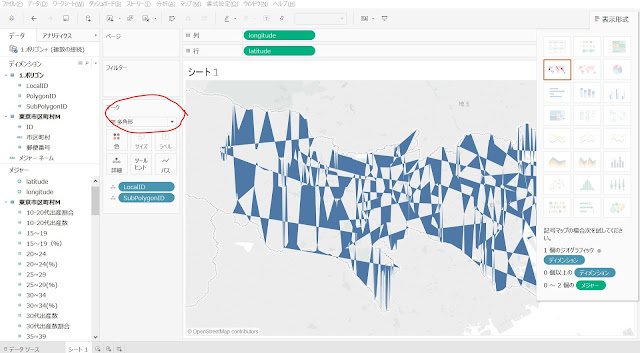
ポリゴンデータの設定をします。
LocaLIDとSubPoligonIDを詳細にぶち込みます。
多角形を選択します。
最後に、PolygonIDをパスに追加するとマップが表示されます。
3. 地域ごとに見たいスコアを分析してみる
あとは、市区データの私立中学校進学率と家賃平均を色に追加すると、鮮やかなマップが出てきます。
市区町村ラベルをマークの中に持ってくると、マップをマウスでホバーしたときに場所が出るようになります。
Tableauの魅力は、インタラクティブなところ
いかがでしたでしょうか。
このように市区ごとに分析すると、例えば中央線付近の進学率が高いということに気付き、中央線付近の「親の大卒率はどうだろう」などと分析を広げられると思います。
これがTableauの一番の魅力、インタラクティブに分析できるところではないでしょうか。
正直、Tableauを使えば今までのデータ分析があっという間にかっこよく表現できるようになります。最短で使いこなせるようになりたいのであれば、『Tableauデータ分析』を使って1週間ほど頑張れば使いこなせるようになるので、ぜひ参考にしてくださいね!
小野泰輔 前田周輝 清水隆介 三好淳一 山口将央
秀和システム
売り上げランキング: 23,483
秀和システム
売り上げランキング: 23,483